Hofladen App
Connects farmers to customers to sell their local produce through small farm shops known as Hofladens - Users can locate and see information to Hofladens near to them





Problem
Hofladens are small farm shops which allow the consumer to buy directly from the producer. However these Hofladens are difficult to find. They are usually unmarked, small buildings off the main road and often known only to the locals of the nearest village
Solution
To allow customers to find a Hofladen via a map on the app as well as offer some context of their surroundings using uploaded images
To enable farmers and other produce providers to create a Hofladen account on the app and input the location, pictures, the produce on sale and prices
Roles
Project Manager
UX Researcher
UX Designer
UI Designer
Tools
Miro
Adobe XD
Adobe Photoshop
Pen & paper
Project Scale
Ongoing
Stakeholders
Hofladen.net JD
Competitor Research
Initial research for the Hofladen project began with competitor analysis. This was a quick and effective way to gather some valuable UX data within a limited budget. We decided not to conduct more in-depth user research at this early stage. With such a simple-concept app we can instead opt to troubleshoot and iterate at the user testing stages
Toilet Finder
At first it seems an odd choice of app to conduct competitor analysis on for a farm-shop app. However the primary goal of the Hofladen app is to locate Hofladens nearby, something that the Toilet Finder app does very well for public toilets
Regio App
An app very similar in function to the Hofladen app. It is a collection of farm shops, markets and other local commercial outlets. It operates as a government agricultural ministry-funded project and is intended for a specific area in Germany.
Research Summary
The Hofladen app should have a direct and clear route upon opening
We need filtering and sorting options - primarily for users to find a Hofladen according to what type of product is stocked
The option to search for Hofladens in other areas when on holiday or generally travelling around
Keep the screen minimal and simple, store anything beyond basic functions behind menus
The app needs a way for farmers and producers to register their Hofladen - and we can include a way for any user to ‘tag’ or ‘post’ a Hofladen which isn’t registered to the app
Important Information about the Hofladen should be visible at a glance. Including type of produce, whether it is open and it’s distance from the user
We should have a mission statement or an about/info section
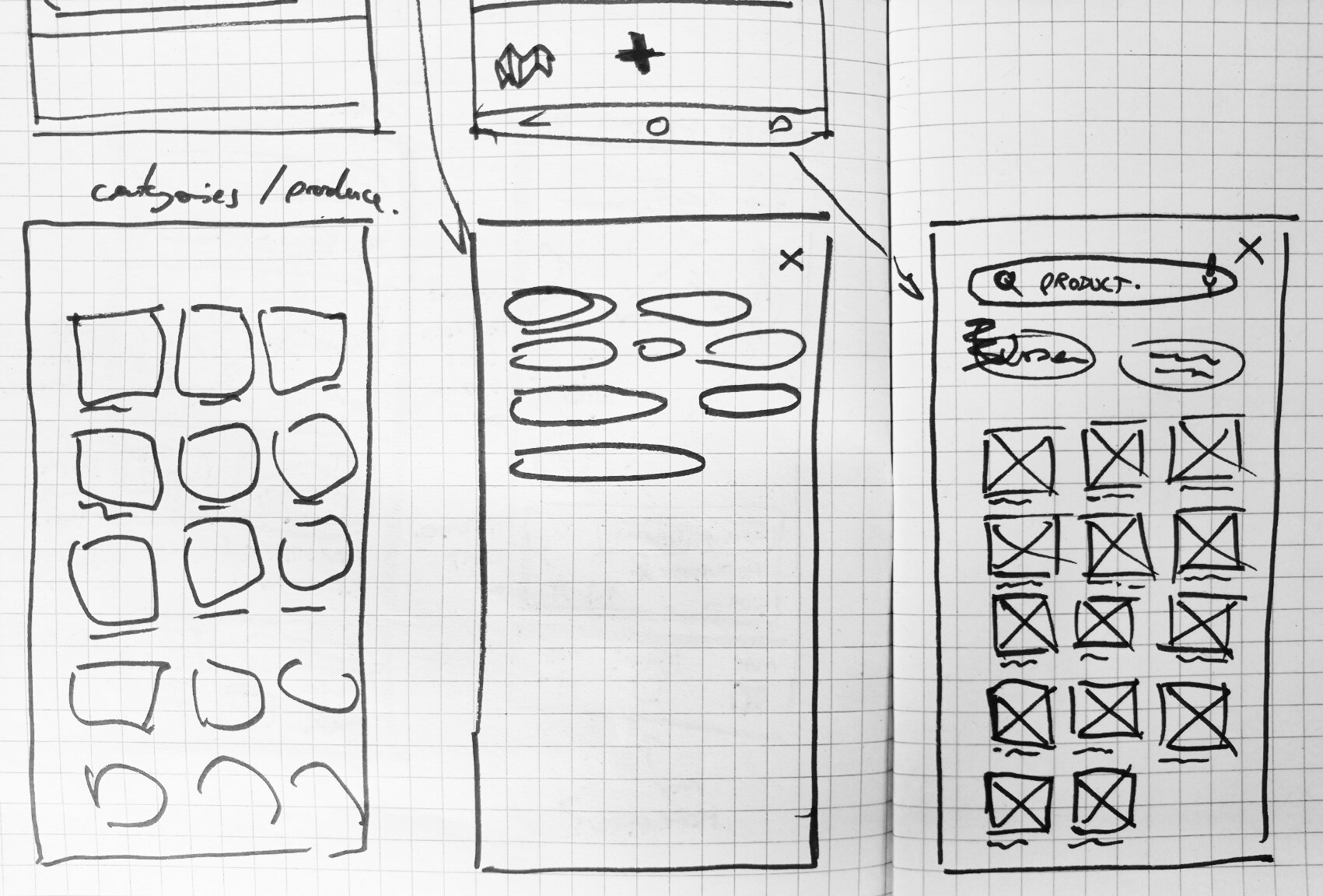
Low-fidelity mockups
Starting with pen and paper I sketched out some screens for the main user flows. This allowed me to easily visualise the app, find missing screens in the navigation and identify important element hierarchies before I even had the User flows. This also enabled myself and the client to be on the same level with how we were imagining the Hofladen app and I created these alongside the client so we could discuss throughout the creating process




User Flows
With a strong sense of how the app needed to function I created a number of User flows, adding additional flows as the design process continued
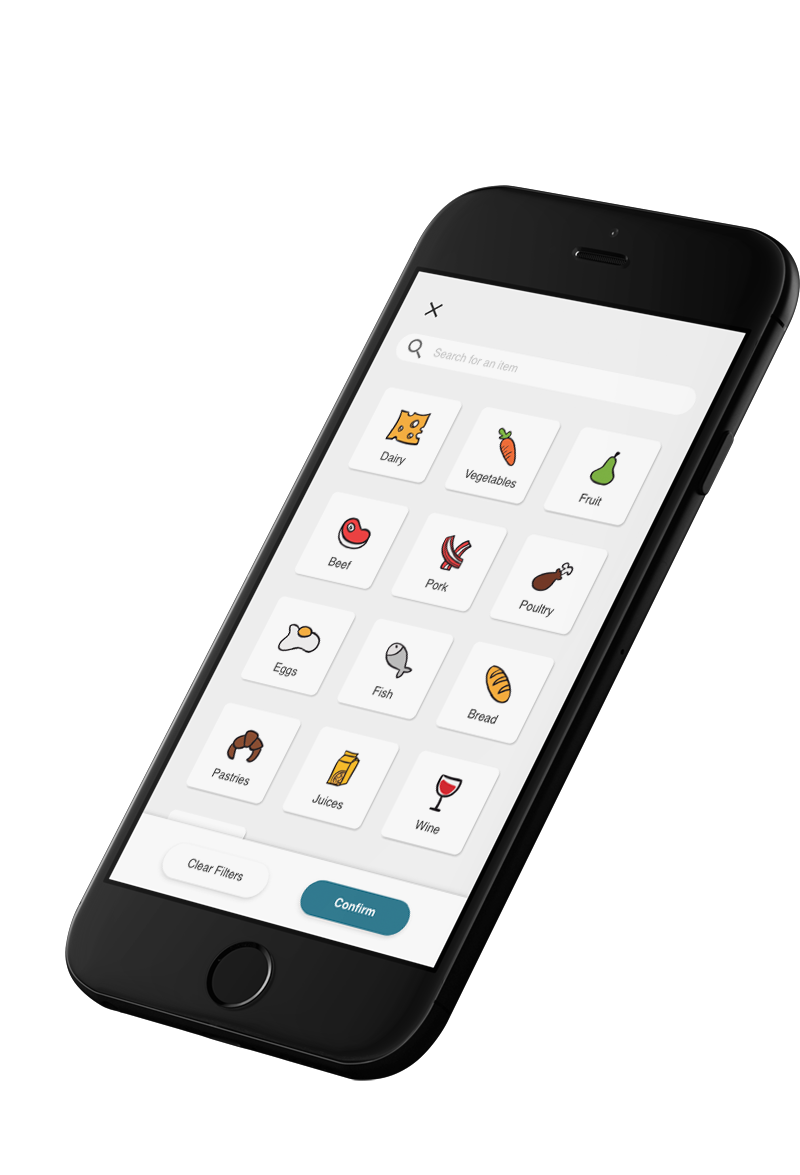
Mid-fidelity mockups
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.
High-fidelity mockups
We decided to go up into high fidelity before user testing, as there are not many screens and the prototype is to be tested with users who may become stakeholders in the future of the project































