GloVo App
A global vocabulary app designed to help travellers easily pick up practical words and phrases. We want travellers to be able to navigate themselves through countries and better absorb the different peoples and cultures.
Problem
How can users better pick up useful foreign language phrases to enrich their experiences while travelling?
Solution
By making language phrases easy, fun and engaging to learn, we can expect to better engage users into continual, regular use of the app.
Roles
UX Designer
UI Designer
Tools
Adobe XD
Marvel prototyping
Pen & Paper
Project scale
2 Weeks
Stakeholders
CareerFoundry UX Design Course
Process
I began with competitive analysis of 3 vocabulary/language apps to give a good basis for what works as well as weaknesses we could exploit and any market gaps we could fill. I then conducted some user interviews from which to build a user persona to act as our archetypal user. I then tackled the information architecture by creating user flows for some specific tasks in the app. Armed with all this information I created pen and paper low-fidelity wireframes and iterated up into mid-fidelity wireframes before conducting usability testing and gathering that data to inform the high-fidelity wireframes
Note: This project had a very short turn-around. With more time I would go much further with it, these restrictions however offered an immediacy which I enjoyed and was a great way to get the bones of a project established
Competitive Analysis
I did analysis of three of the top vocabulary apps on the Google play store at the time:
Magoosh
Vocabulary App
WordUp!
Here are a few key points for each which help guide the development of the GloVo App:
MAGOOSH
Positive
Its language courses are nicely separated into subsections.
The tasks were clear and simple with a clean layout.
The user can track their progress visually using the green bars.
Negative
Perhaps it is aimed at students on known curriculums but the language and organising of courses using academic acronyms would be alienating to more casual users
Lack of any onboarding means new users have to search for even basic features
VOCABULARY APP
Positive
Simple word learning app with a clean design means navigation is easy
It is easy to dip in and out of and keep track of favourite words, making it great for learning on the go
Negative
The app is weighed too heavily in personalisation
Non-premium pathways aren’t clear and can create a feeling of distrust
There is no progress or reward structure
WORDUP!
Positive
Well-designed intro questions are engaging
Easy to keep track of favourite words and dip in and out of
At most times a clear progression and clear buttons with the use of traffic light colours helping here
Negative
It is far too hectic and cluttered in design
Onboarding quiz is nice but there is also a self-assessment and the process is too long and complicated
Bad advertisement integration
Is not cohesive in design throughout the app including iconography and illustration style.
User Interviews
I interviewed 3 people, 2 female and 1 male aged between 28 and 60 and each from a different geological location and with diverse professions and language-learning interests.
The interview was via video call and was kept informal. The participants were relaxed and answered freely with myself often asking follow-up questions and conversing naturally off script for these interviews. This kind of rich, qualitative data gathering is incredibly valuable and useful when beginning a project like this
I asked 6 questions to gauge how best they learn language and vocabulary and what keeps them engaged doing this:
Tell me a little about yourself, what is your profession or field of study? What are your interests? What is your typical routine?
In what way does language and vocabulary play a part in your life or affect your day to day experience?
From your own experience, how do you find you learn new vocabulary best?
What was the last word you remember learning and how did you pick it up? Why did you remember this word?
What vocabulary apps do you or have you used in the past? Follow Up
What have you enjoyed about learning language and vocabulary through an app?
6b. And what have you found frustrating about learning language and vocabulary through an app?
User Persona
Collating the data from the interviews I created a User persona from which I can use as a reference point throughout the design process.
Let’s meet Beatrice
User Flows
I created two user flows to begin mapping the way a user like Beatrice would perform tasks and navigate the app.
Low-Fidelity wireframes
From these two user flows I created low-fidelity wireframes, showing all the screens each flow would take the user through. Notes on what is included:
An Opening sign up/log in follows a splash screen with name of the app and the logo
Home screen consists of a profile picture & phrase of the day activity to help increase engagement. Languages in progress are listed as buttons
Discover languages page - accessed from bottom bar. Languages are shown with their flag colours to help find a language easily - note: could be culturally sensitive so caution should be taken when choosing flags
Phrasebook page - also found via the bottom bar. Users can find a phrase quickly just like a physical phrasebook.
Phrases in the phrasebook are listed with their translation visible at a glance - clicking through to a phrase opens it in large text with options to hear it spoken out loud
Progress bars are visible to allow the user to see their progress through a language course clearly
Rich media including illustrations, photos, video and audio will help engage users in the lessons
According to the research, users need to be able to revise. So there is an ability to revisit past lessons or get a random revision quiz
Onboarding occurs upon first entry to the app with 3 main screens prompting navigation from the bottom bar to the 3 main screens
Usability Testing
Before moving onto mid-fidelity wire-framing I wanted to conduct some user testing to find and solve any issues at this early stage. I wanted to test the general navigation in the app as well as specifically the “read some common phrases” & “revising a past lesson” features.
I met participants in person and via video call
I conducted testing with 3 participants
Each session took around 10 minutes
I used the Marvel prototyping tool to create and conduct the tests
The tests consisted of 4 scenario tasks:
You want to learn and improve on your language skills so you head to the app store and download an app. Now you need to open and sign in to the app.
You are currently part-way into a French course. It has been a few days since you last studied via the app so you want to go to the last lesson you completed and take it again.
You are on your way to Italy. You don't know Italian and you don't have time to take in-depth lessons. You just want enough to get you by while on your trip. So you go to the phrasebook and learn the most common Italian phrases.
You have decided you want to learn German through this app. Add this new language to your courses.
Results
After organising and distilling the data I assigned a metric to each point of issue to allow for clearer goals moving forward. I used the Jakob Nielsen’s error severity rating scale:
0 = I don't agree that this is a usability problem at all
1 = Cosmetic problem only: need not be fixed unless extra time is available on project
2 = Minor usability problem: fixing this should be given low priority
3 = Major usability problem: important to fix, so should be given high priority
4 = Usability catastrophe: imperative to fix this before product can be released
Mid-Fidelity wireframes
Using the outcomes and experience gained from my usability testing I shifted my wireframes into mid-fidelity altering some key features and redesigning screens with high-severity issues
Changed the style of onboarding to learn-as-you-go, which has a lower cognitive load on the user and is more likely to keep engagement
Integrated progress bars into the course buttons on the home screen to give a clear progress overview
Adding a course (formerly “Discover”) is accessed via the '+' button on the Home screen which is more intuitive. This also frees space on the bottom bar and allows implementation of a charts feature which was mentioned during research and again at testing
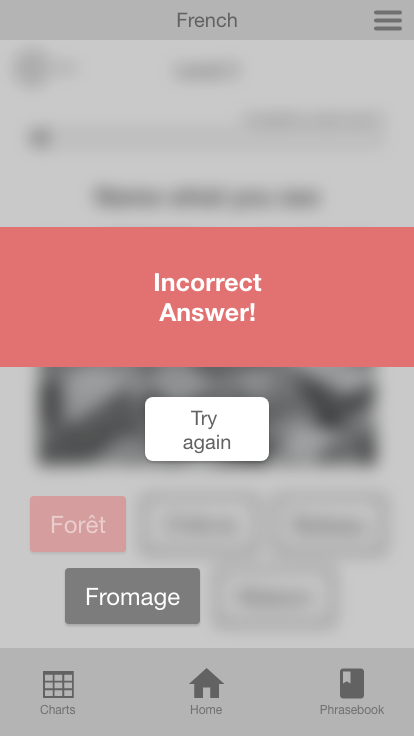
Colour is an important indicator when a correct or incorrect answer is given - it provides the user with immediately recognisable feedback and encourages emotive engagement
A full green screen upon completing a course gives extra positive reinforcement and again promotes emotional engagement
Phrasebook has flag buttons relating to country’s language phrasebooks, new languages can be added with an ‘+ add phrasebook’ button, this style of button largely replaces the original onboarding system
With phrases, the language being learnt is in a larger font with the translation running down the left side. A user can quickly lock onto the needed word or phrase and find the translation at a glance

New User - Home

New User - Phrasebook

Existing User - Home

Adding a language course

Question example

Question example

Correct answer is given

Incorrect answer is given

Course level completion

Existing User - Phrasebooks

Italian phrasebook

Common Italian phrases
Where next?
With more time I would enjoy taking these designs into high-fidelity and creating a smoother and more fluid clickable prototype in which to conduct further Usability tests.
I would like to build the ‘charts’ feature which was to be a quick and easy way to check grammar i.e. verb tables, gender pronouns etc. And this would need to be thoroughly user-tested.
I also would love to delve into the emotive design of this project. Developing a character mascot such as Duolingo’s Duo. Or having a reward structure of trophies/coins/gems. Or using some emotive colour choices and animated elements. These emotive factors alongside a bit of gamification would help engage users more fully with the experience and really allow this app to excel.





















